Tipps & Tricks:Unterschiedliche Bildgröße und -format für Handy und Desktop

Mit dem letzten kleinen Zwischenupdate hat das System die Möglichkeit erhalten, die Bildformate und Bildgrößen zwischen der Desktop- und der mobilen Ansicht zu unterscheiden. Wir erklären Ihnen in diesem Artikel die Vorteile und das Vorgehen.
Vorab ein wichtiger Hinweis:

Ab sofort ist die erste Zeile immer der mobilen Einstellung gewidmet und erst darunter kommt die Desktop-Ansicht (das war bisher genau anders herum).
Wann ist eine Unterscheidung sinnvoll?
Es gibt mehrere Anlässe, weshalb mobil eine andere Größe oder Format gewählt werden sollte.
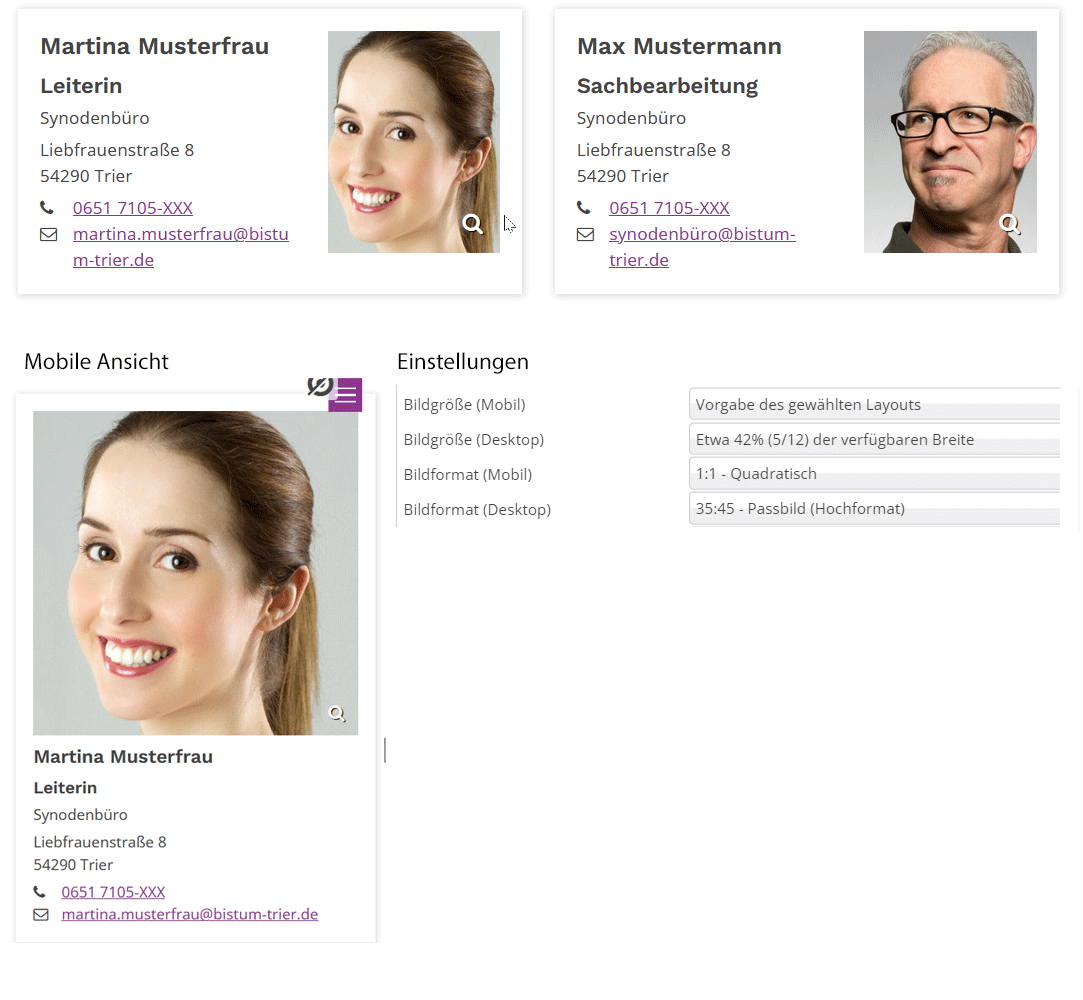
Beispiel 1:

In der Desktop-Ansicht empfiehlt es sich bei zwei Personenangaben nebeneinander, das Bild im Passbildformat zu definieren. Dieses ist auf dem Handy jedoch viel zu groß. Hier empfehlen wir für mobil eine quadratische Ansicht.
Auf dem Deskop hat das Foto eine definierte Breite von 42%, mobil würde das jedoch eigenartig aussehen, weshalb für das Handy "Vorgabe des gewählten Layouts" die beste Variante ist. Diese Lösung ist in der Regel voreingestellt.
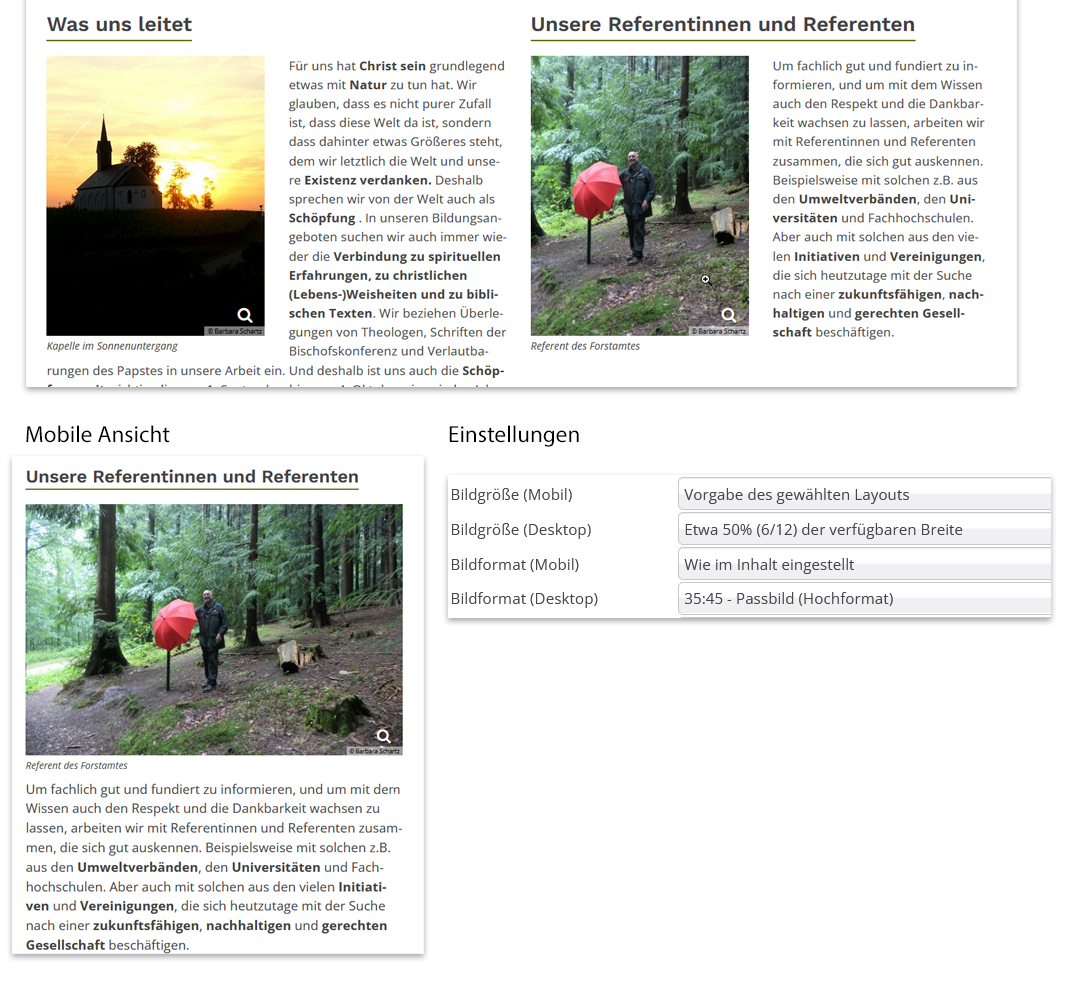
Zweites Beispiel

In diesen beiden Textfeldern wurden nur die Felder für Desktop definiert. Hier erscheinen die Bilder hochkant mit 50% Breite, weil es so besser zum Text passt.
Mobil werden die Bilder dann "Wie im Inhalt eingestellt" angezeigt.